
Role
Interface Design, Experience Design, Prototyping, User-Testing, Copywriting
Duration
4 Weeks (Spring 2018)
Skills Involved
UX, UI, Research, Journey Frameworks, Prototyping, Wireframing, Visual Design
Tools
Sketch, Flinto, Illustrator, Keynote
Team
Emily Cheung, Carmen Li, Rebecca Harrington
Deliverables
Note:
All ideas and solutions are hypothetical. Logos and names have been obscured for privacy and presentation purposes.
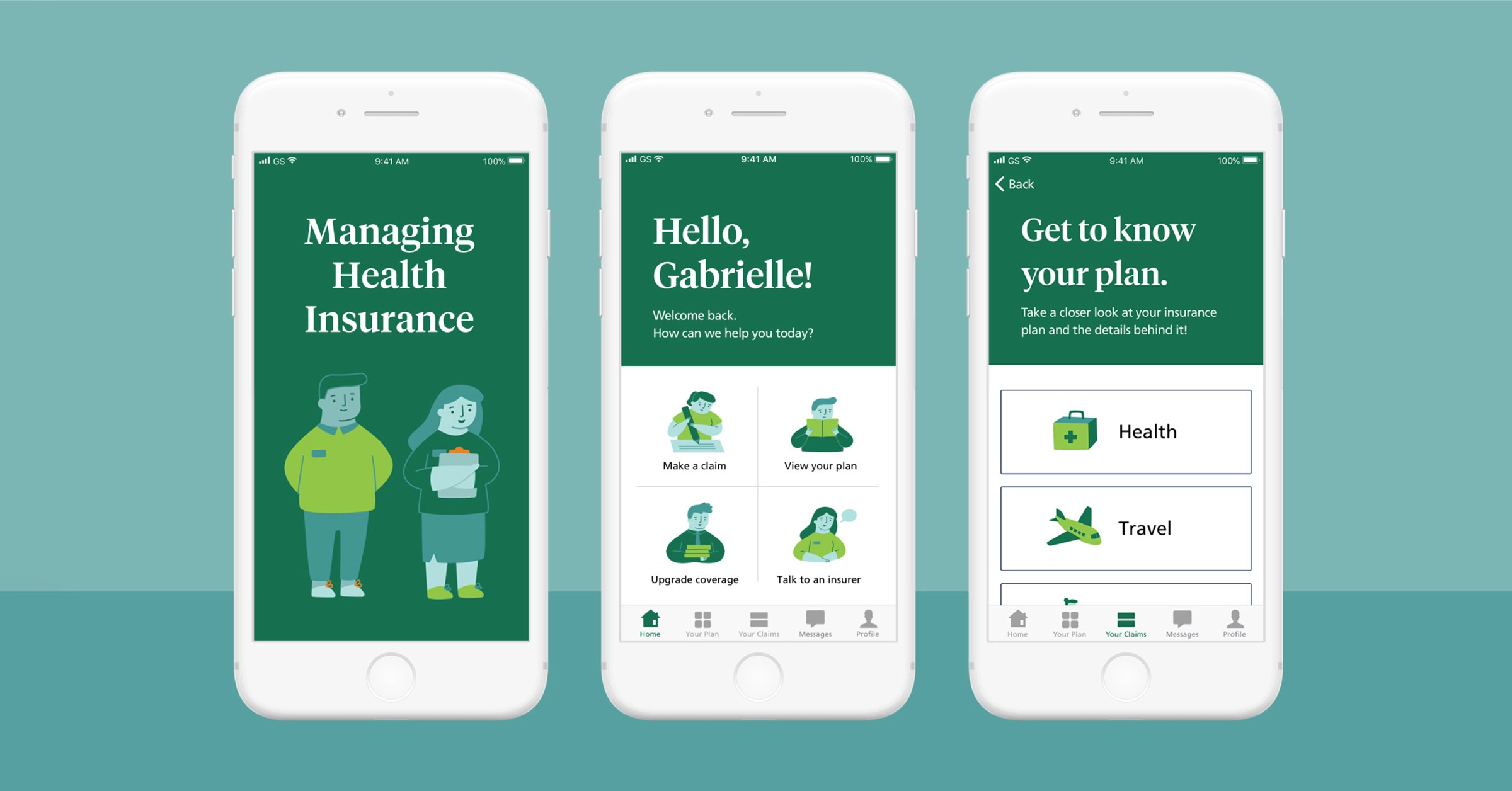
Managing Health Insurance Fostering relationships with customers by offering a personal and adaptive service in their interactions with insurance.
ProposalA mobile application for customers to manage their health insurance, leveraging digital capabilities in order to offer personal and timely service. The application fosters and maintains relationships with younger customers throughout their lifetimes, strengthening the company's customer base long term.
Note:
All ideas and solutions are hypothetical. Logos and names have been obscured for privacy and presentation purposes.
Role
Interface Design, Experience Design, Prototyping, User-Testing, Copywriting
Duration
4 Weeks (Spring 2018)
Skills Involved
UX, UI, Research, Journey Frameworks, Prototyping, Wireframing, Visual Design
Tools
Sketch, Flinto, Illustrator, Keynote
Team
Emily Cheung, Carmen Li, Rebecca Harrington
Deliverables
Business Problem The insurance industry is ready for disruption.
"Today's consumers expect insurers to engage them in their context via personalization, responsiveness and seamless experiences across all touch points." — IBM, 2015
Problem 1: The CEO has expressed the need for the company to be more technology-driven in order to improve the customer experience.
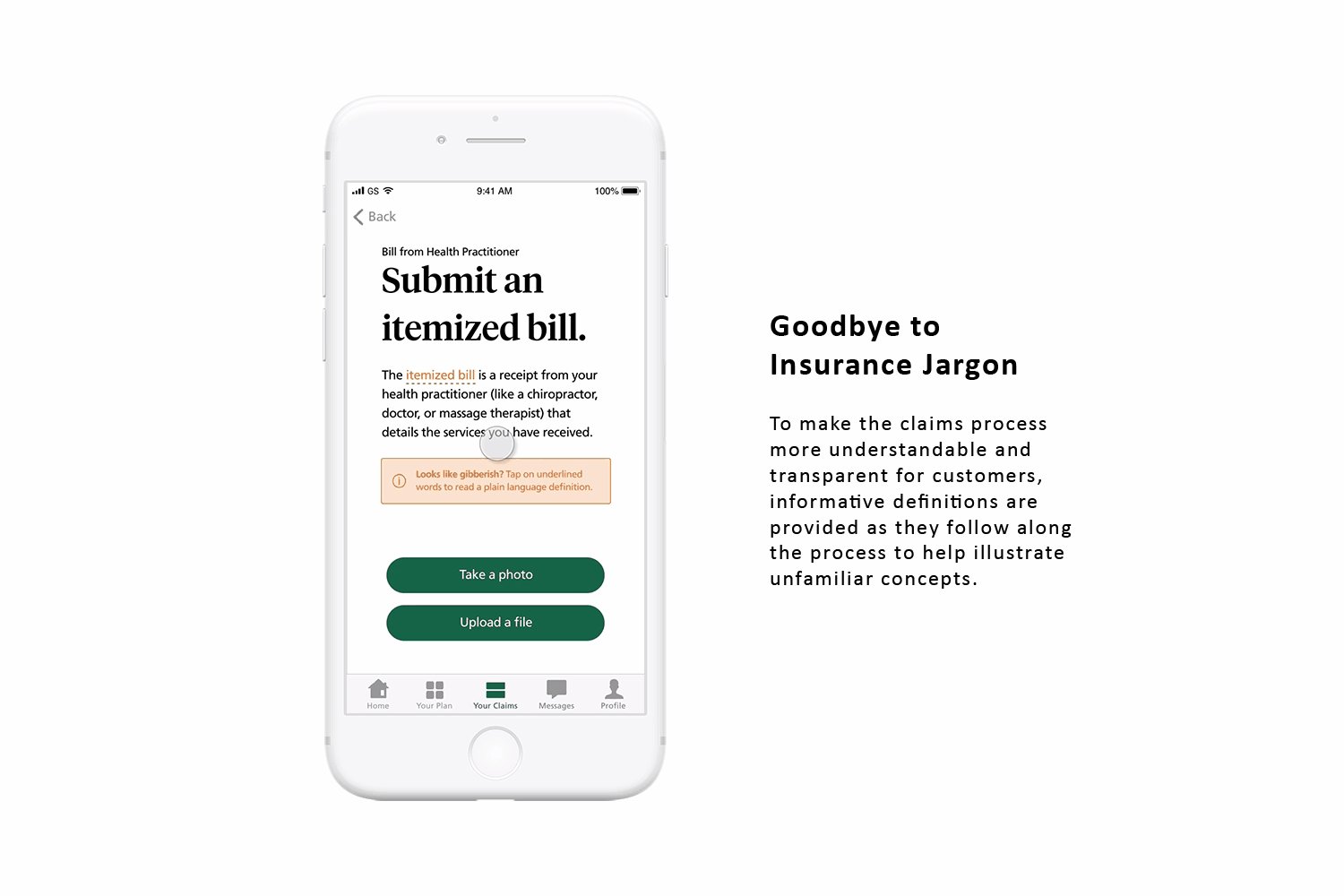
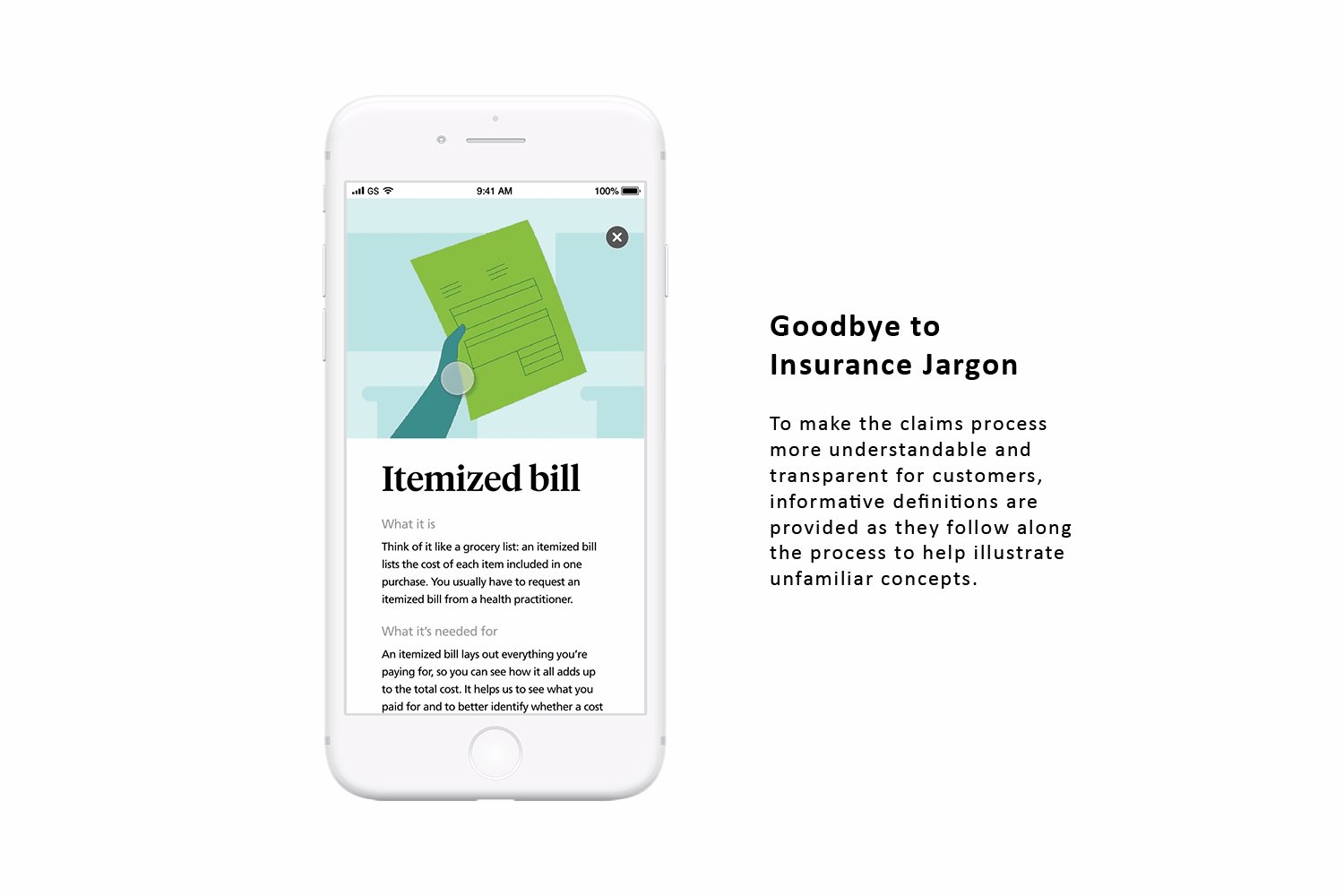
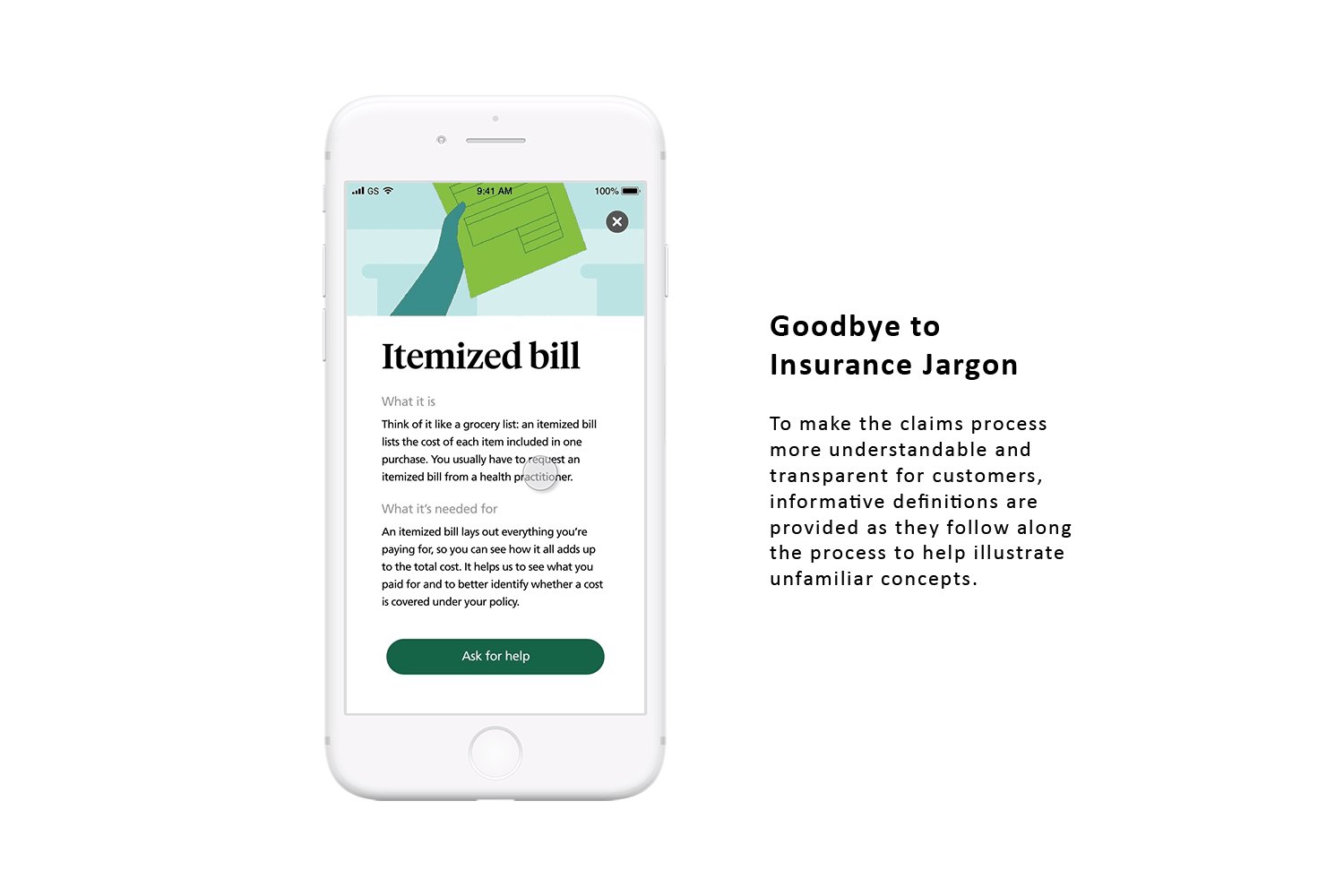
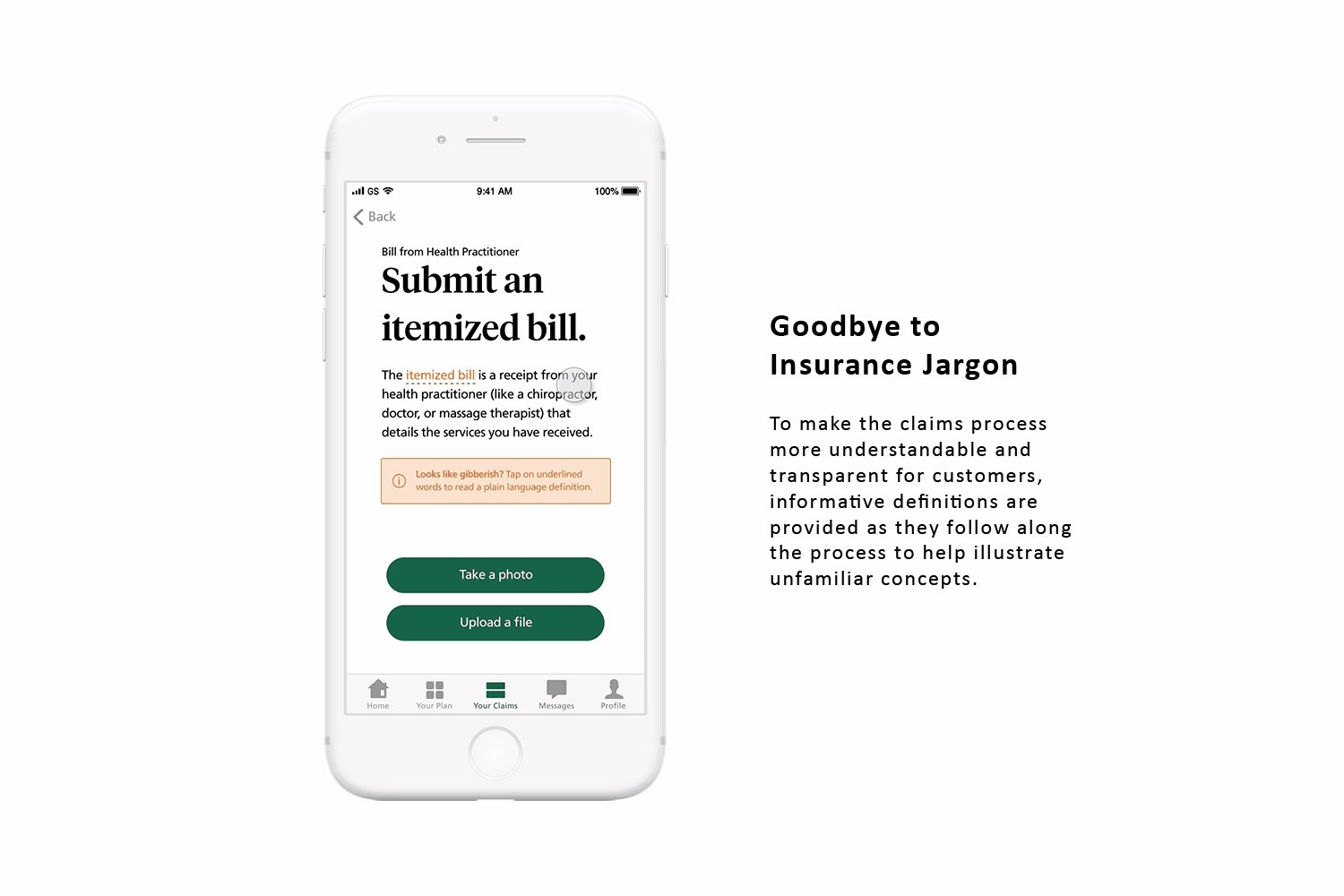
Problem 2: The company’s existing mobile application is detracting from their customer experience through their use of insurance jargon, complex processes, and lack of transparency.
Business OpportunityWe found an opportunity to elevate customer service, performance, and client satisfaction by improving the customer experience on the company’s digital application.
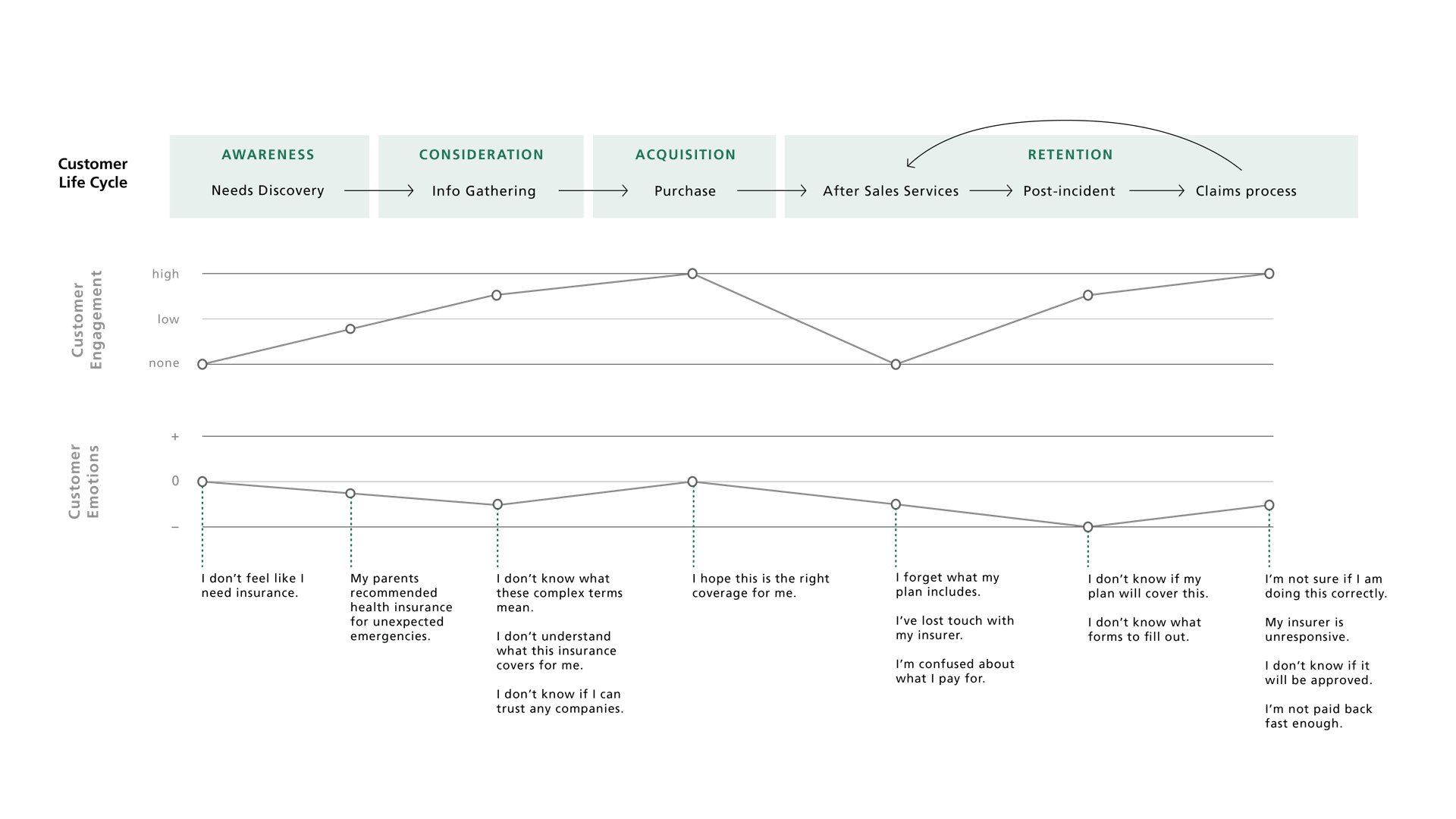
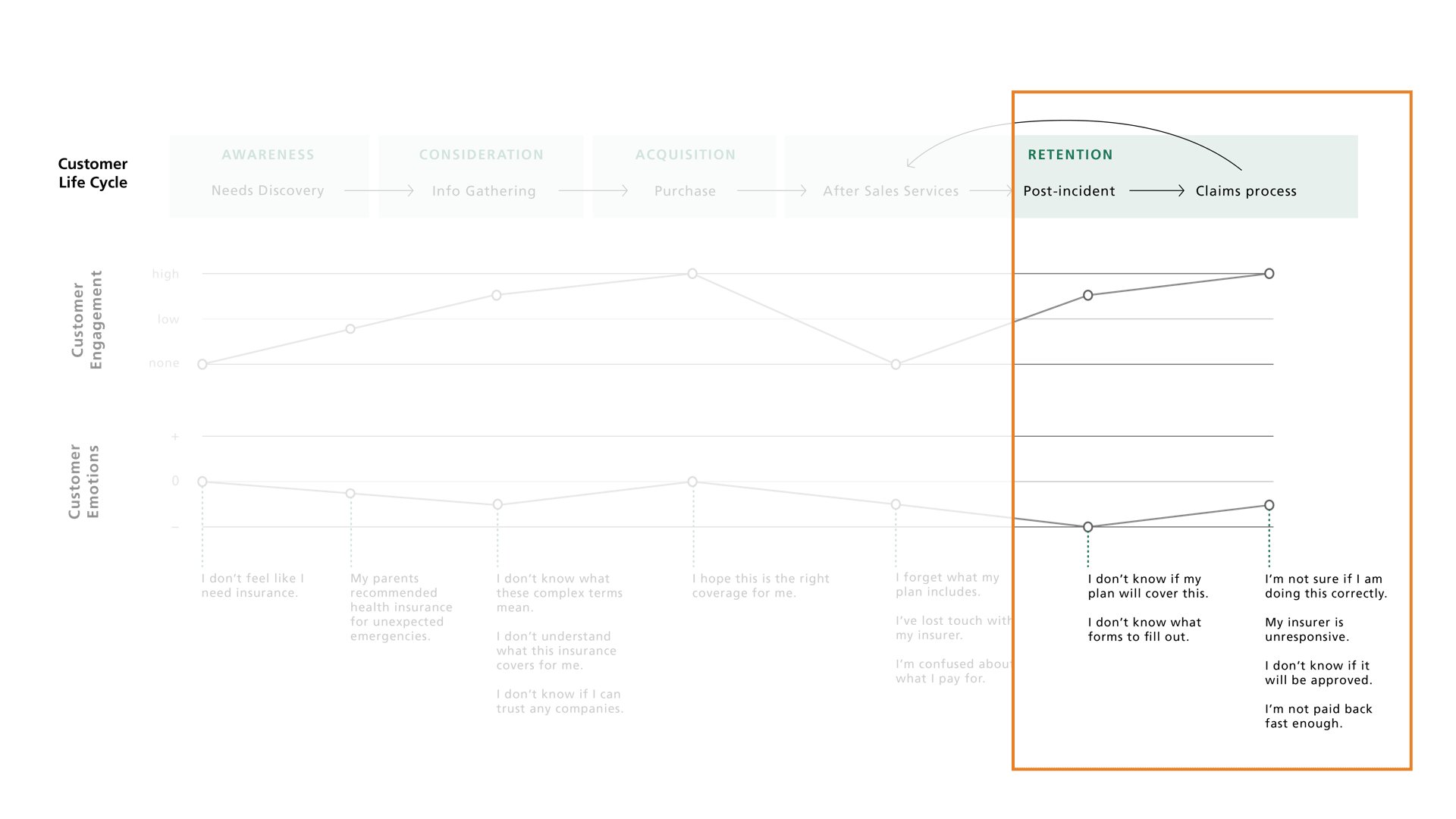
Journey FrameworkWe created a journey map outlining the experience of interacting with an insurance company: from the awareness that one needs insurance to the ongoing stage of retention.
Area of InterventionI suggested that we pinpoint our area of intervention to be in the post-incident and claims process phases, as this would present an opportunity for the company to create an experiential process that can meet and exceed the customer’s expectations.

Target AudienceWe decided to target adults between the ages 25 to 40. In Canada, once young adults reach the age of 25, they are no longer covered under their parent’s insurance benefits. Up to the age of 40, individuals are more likely to embrace technology if it can add convenience to their lives. The company can create a positive experience specifically for this target audience that will then turn into a sustained relationship throughout the customer’s lifetime.
User TestingIn order to gain perspective on how insurance apps were not meeting user needs we conducted research to make our solution more human-centric. My team was fortunate to be able to test our early prototypes in two rounds: our first user testing round helped us to validate our knowledge of the insurance process and make sure all the necessary content was present, and our second round was immensely useful for gathering insights on user needs from an emotional aspect. We conducted think-aloud tests and product-walkthroughs with six adults above the age of 25 and under 40, and all of whom has had prior experience with making claims with insurance companies.
Value PropositionWe wanted to leverage the company’s existing brand values of being reliable and forward-thinking without transforming them into an insurtech company. This increases the viability of our proposed solution because the company's core business identity is not altered. Achieving customer value across the pyramid improves the digital experience which would create value for the company not only because it creates loyalty, but also it improves how customers see the brand.

Approachable — Making insurance feel less intimidating

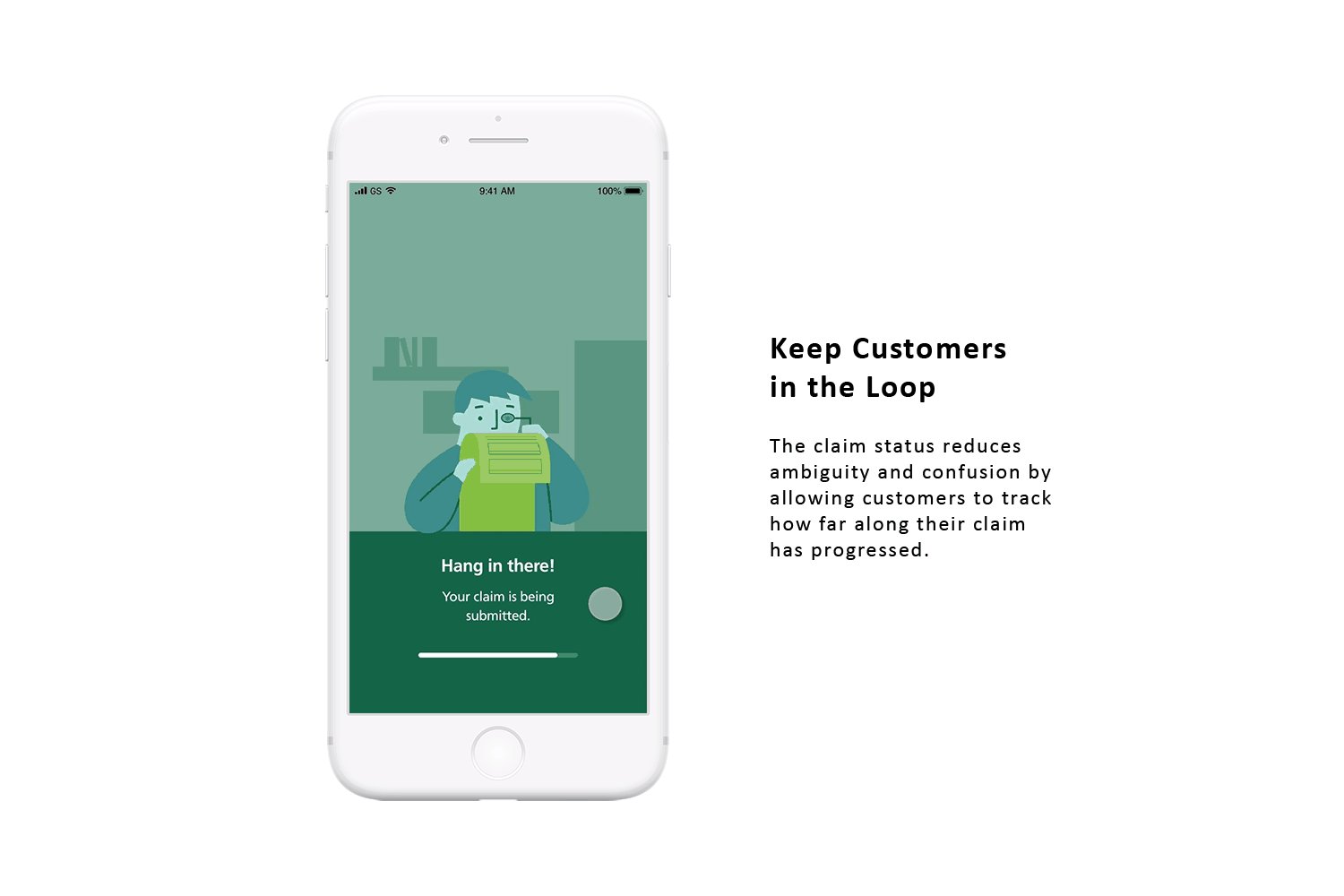
Transparent — Keeping customers informed and involved

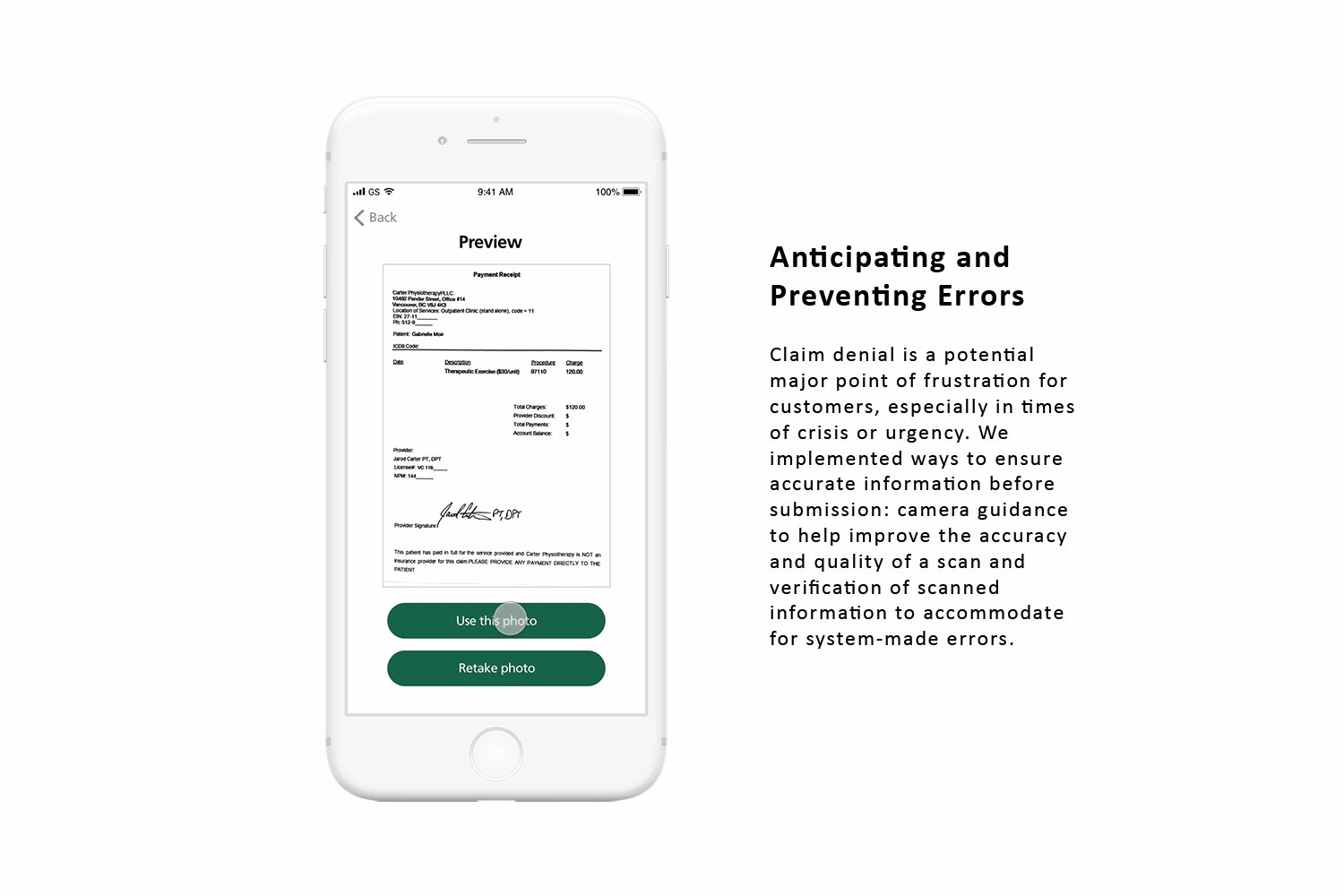
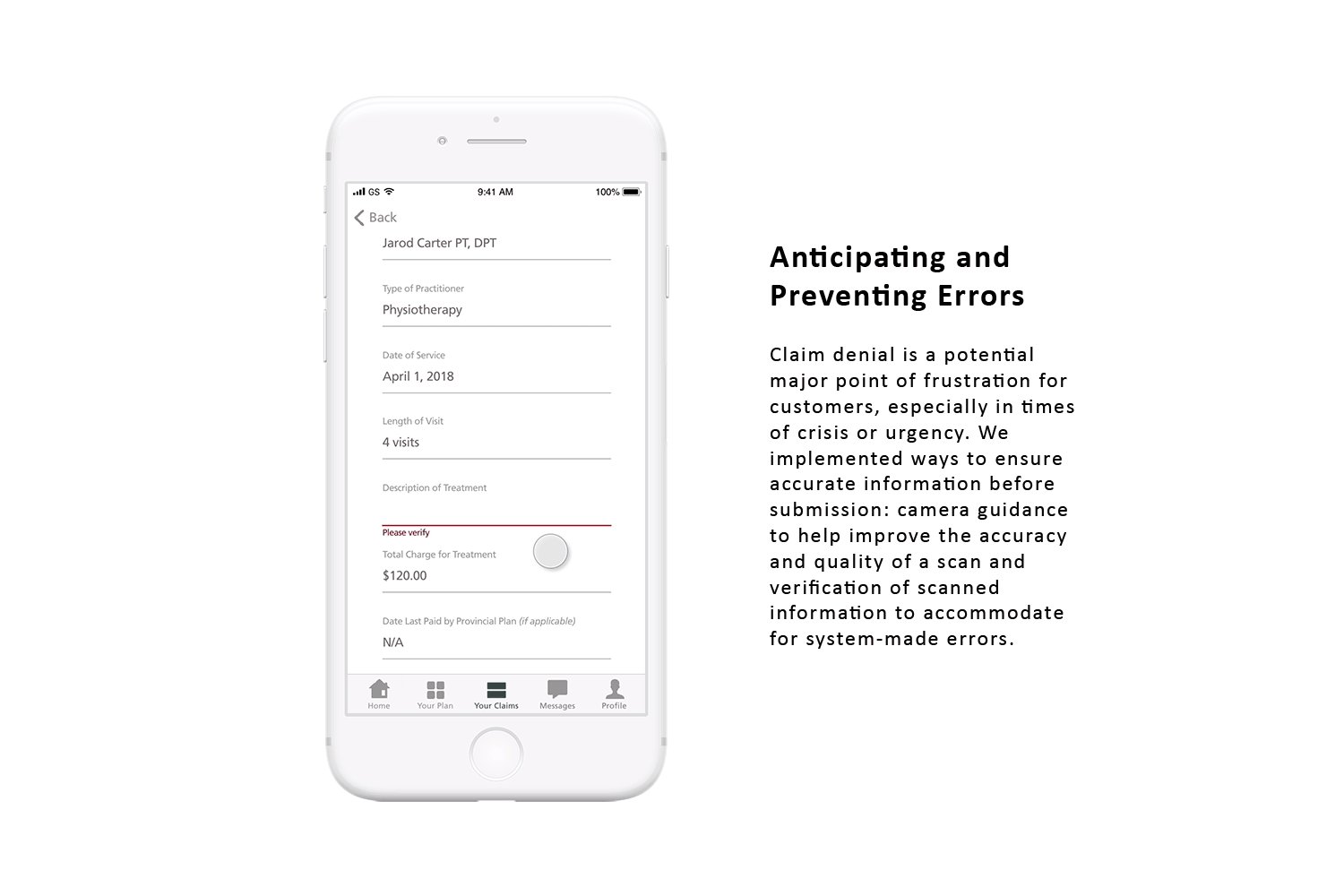
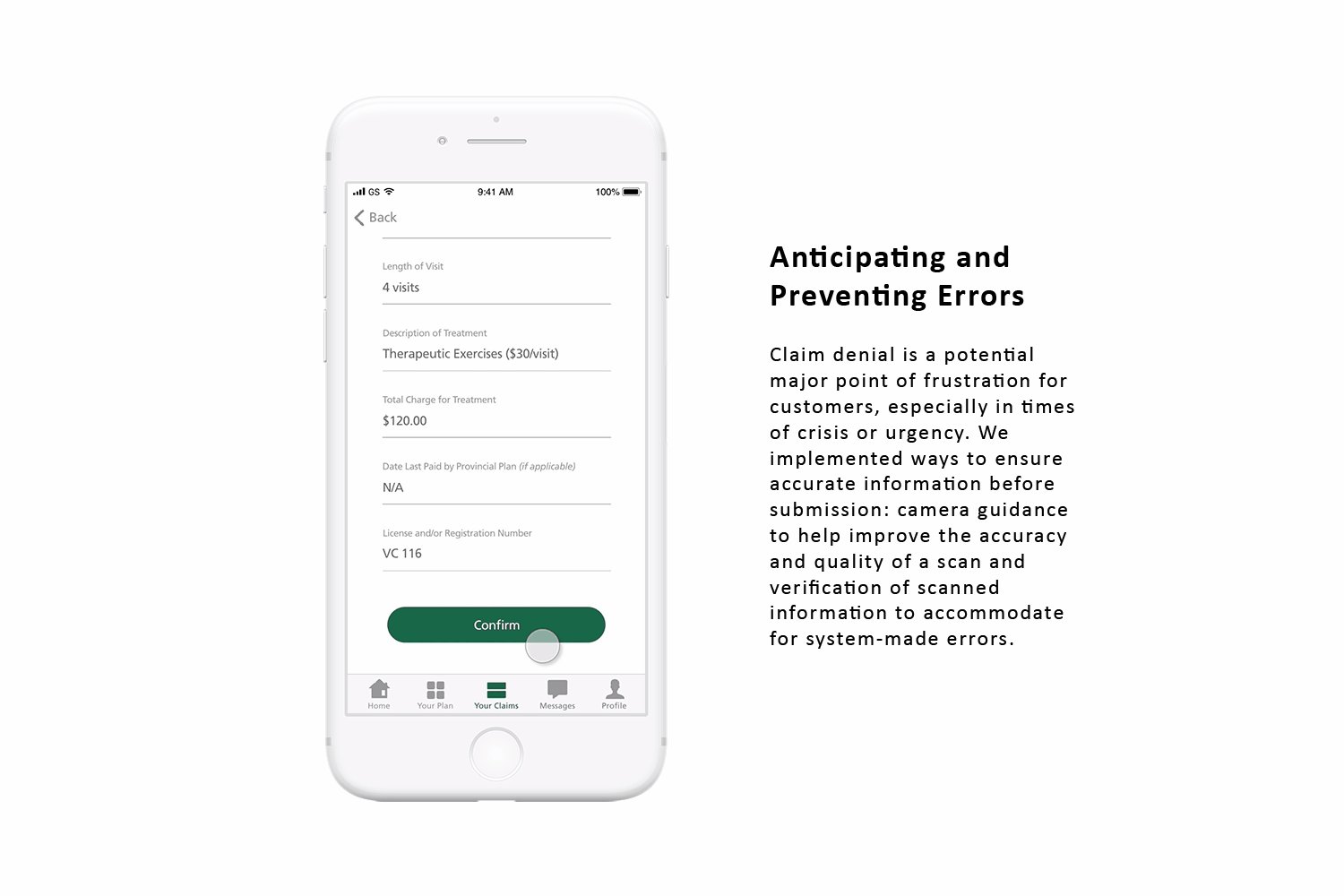
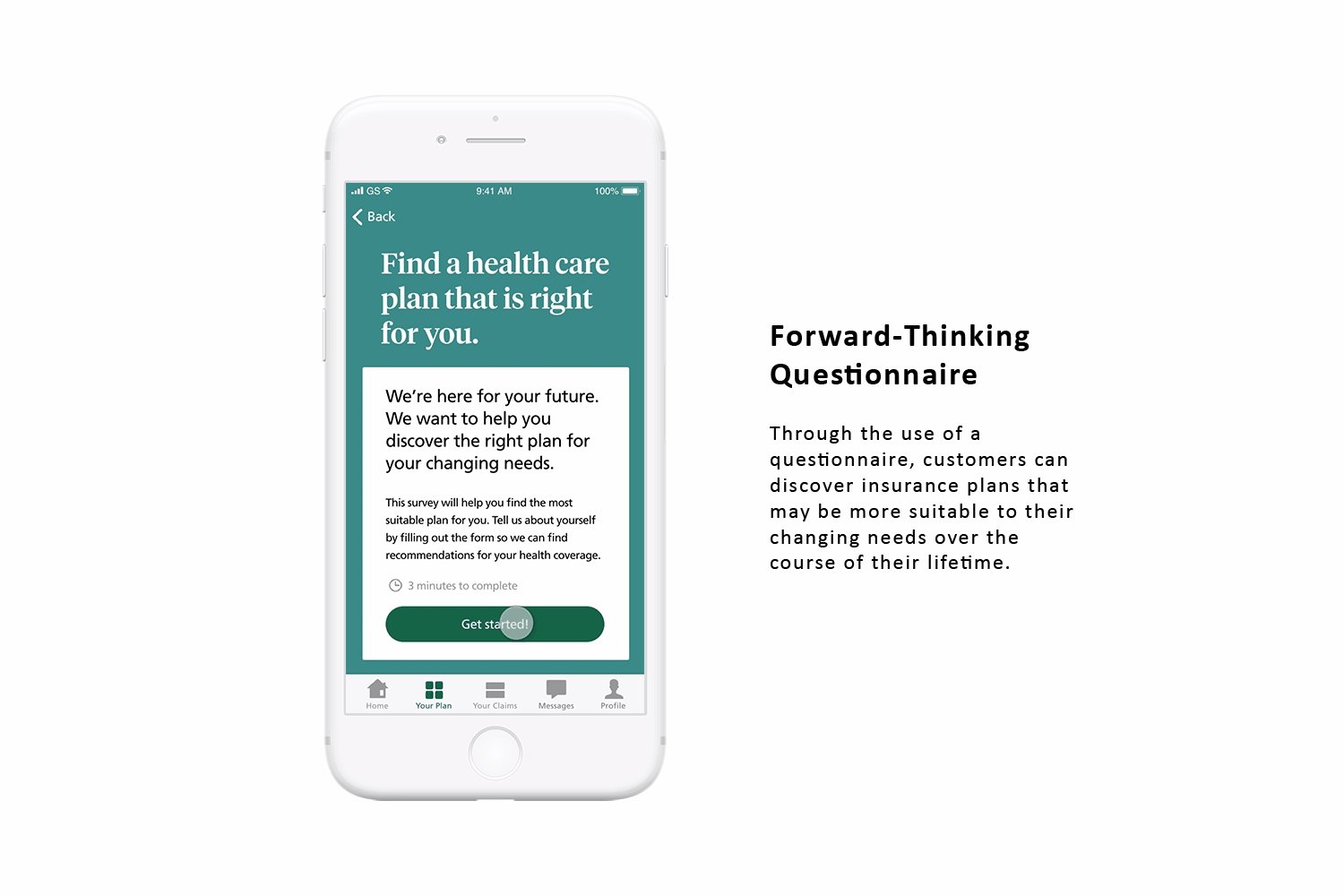
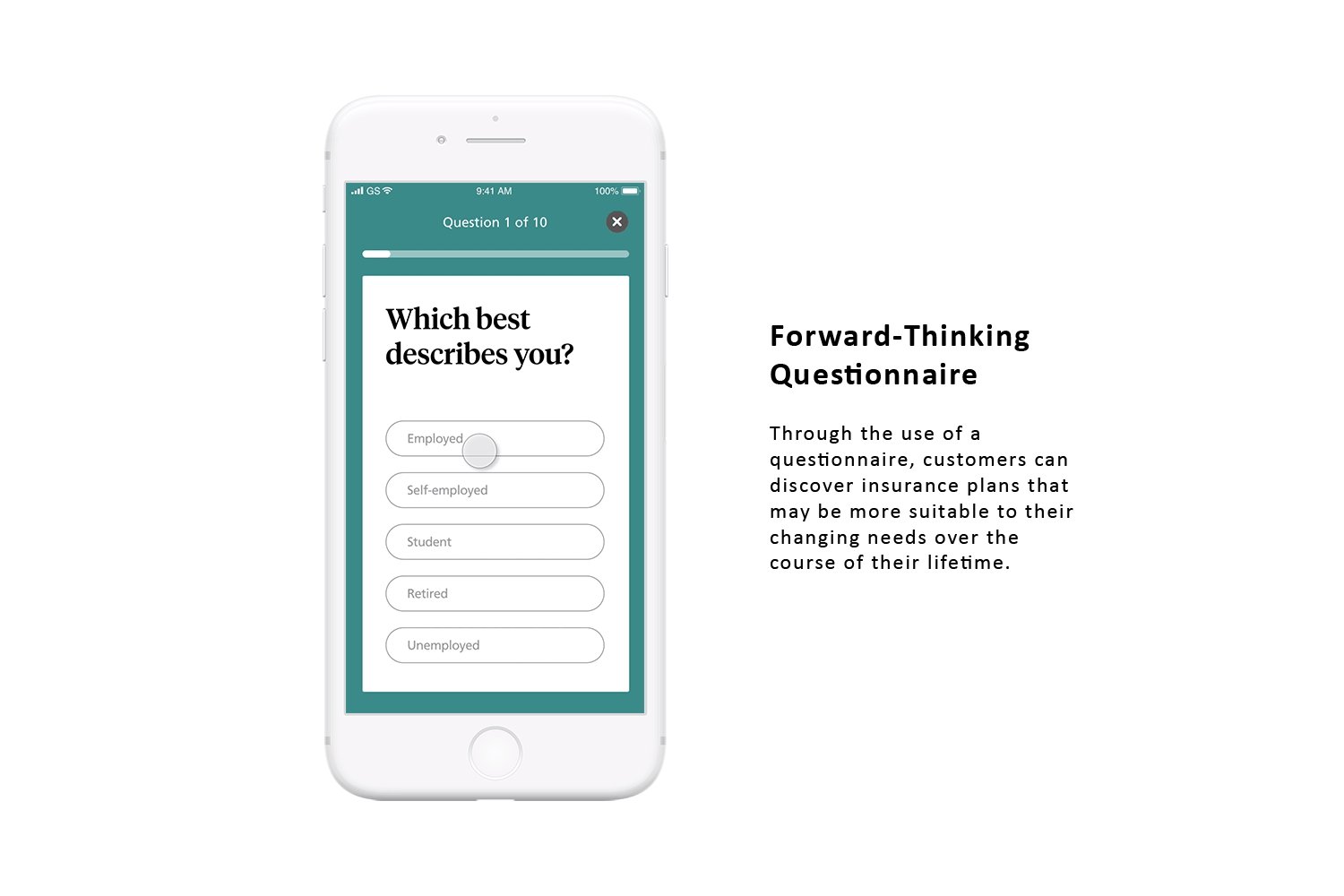
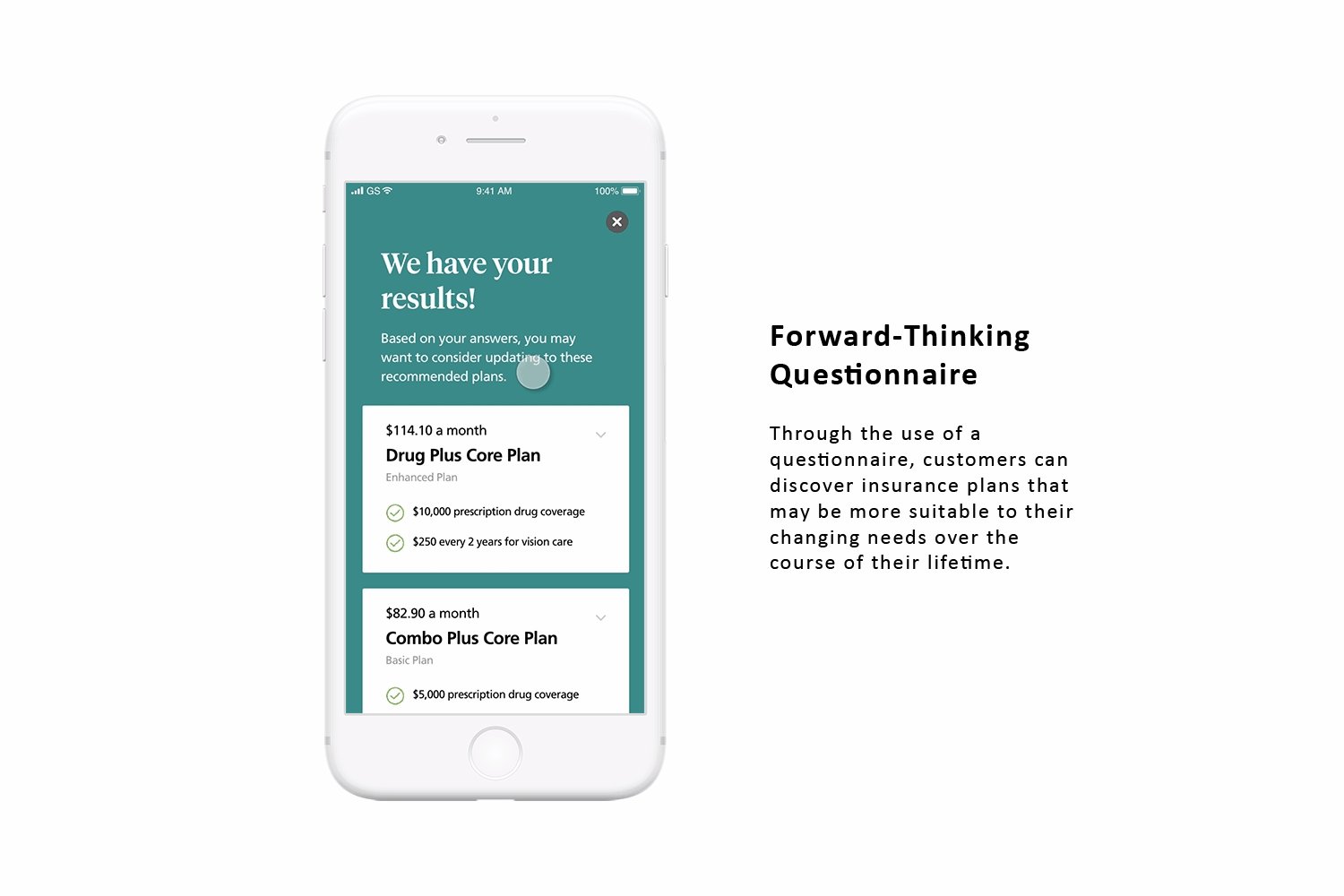
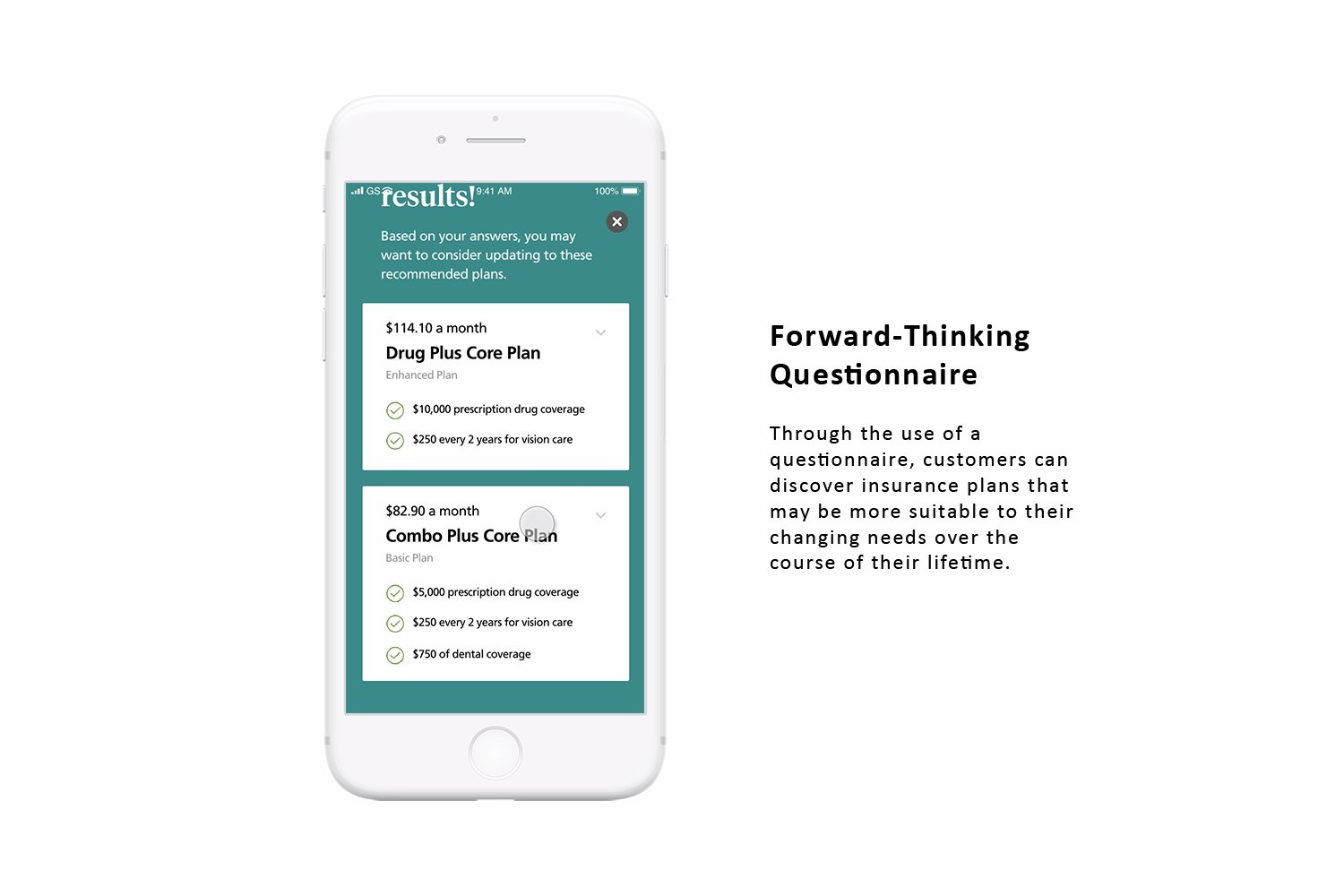
Forward Thinking — Capable of handling many situations by anticipating customer needs

Reliable — Instilling confidence in our customers

Joy of Use — Transforming occasional customers into loyal customers
ScenarioUsing a user scenario was important for my team to connect with a customer’s story and helped guide our content and product strategy decisions in the user interface and user experience. The storytelling also helped my team to be able to present insurance in an emotionally engaging way.
Design DecisionsWith our app, we aimed to redefine a customer’s experience with an insurance company, by reducing frictions and cognitive overhead to create a positive experience. We designed the solution to have some visual elements that were consistent with the company’s existing brand guidelines, but also introduced some bespoke style elements that would reframe the company as more approachable and friendly.

Colour Palette — Maintain coherence with the company's existing colours and adding new, brighter hues to convey a friendly and approachable tone.

Colour Accessibility — Ensure we distinguish the colours in the palette so that it would be accessible to people with colour vision deficiencies.

Typography & Copywriting — Typefaces convey a distinct, clean, and modern look, while the copywriting aims to be friendly, but not unprofessional, and serious, but not dull.

Illustration Style — People-based illustrations establish an approachable tone to the UI and create a memorable narrative for the company's customers.
Prototype + InteractionsI played a key role in the creation of the user interface, interaction design, as well as the digital prototype. Prior to this project, I was still in the early stages of learning how to use Sketch and Flinto, so it was during my role creating multiple mockups that I pushed myself and developed my strength in prototyping.
My team collaborated to produce wireframes based off of our research and insights. When first creating wireframes, we looked at other insurance and healthcare apps and how they contextualized information, how they guided users, and how they facilitated the insurance process.

1st Iteration of Mockups

2nd Iteration of Mockups

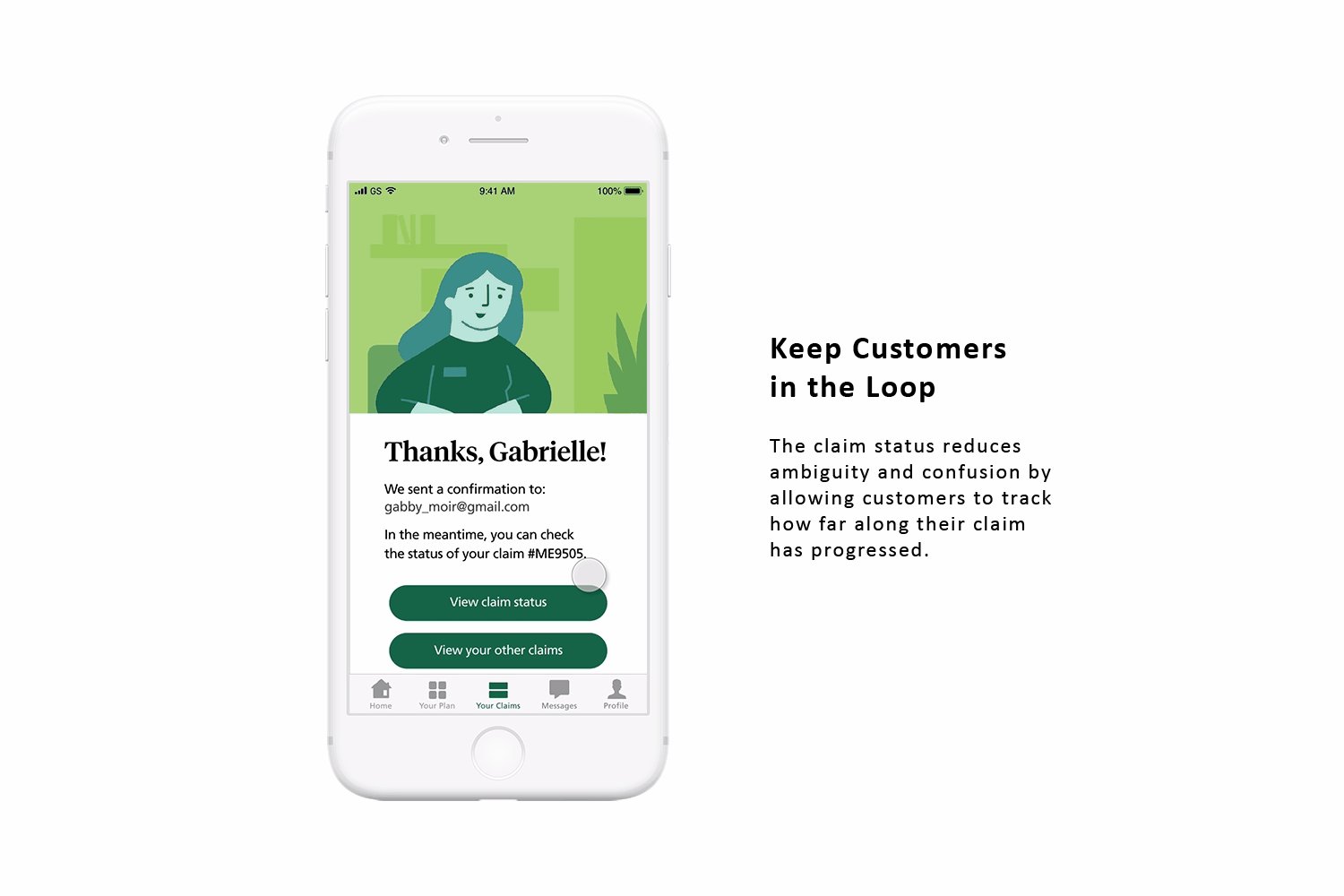
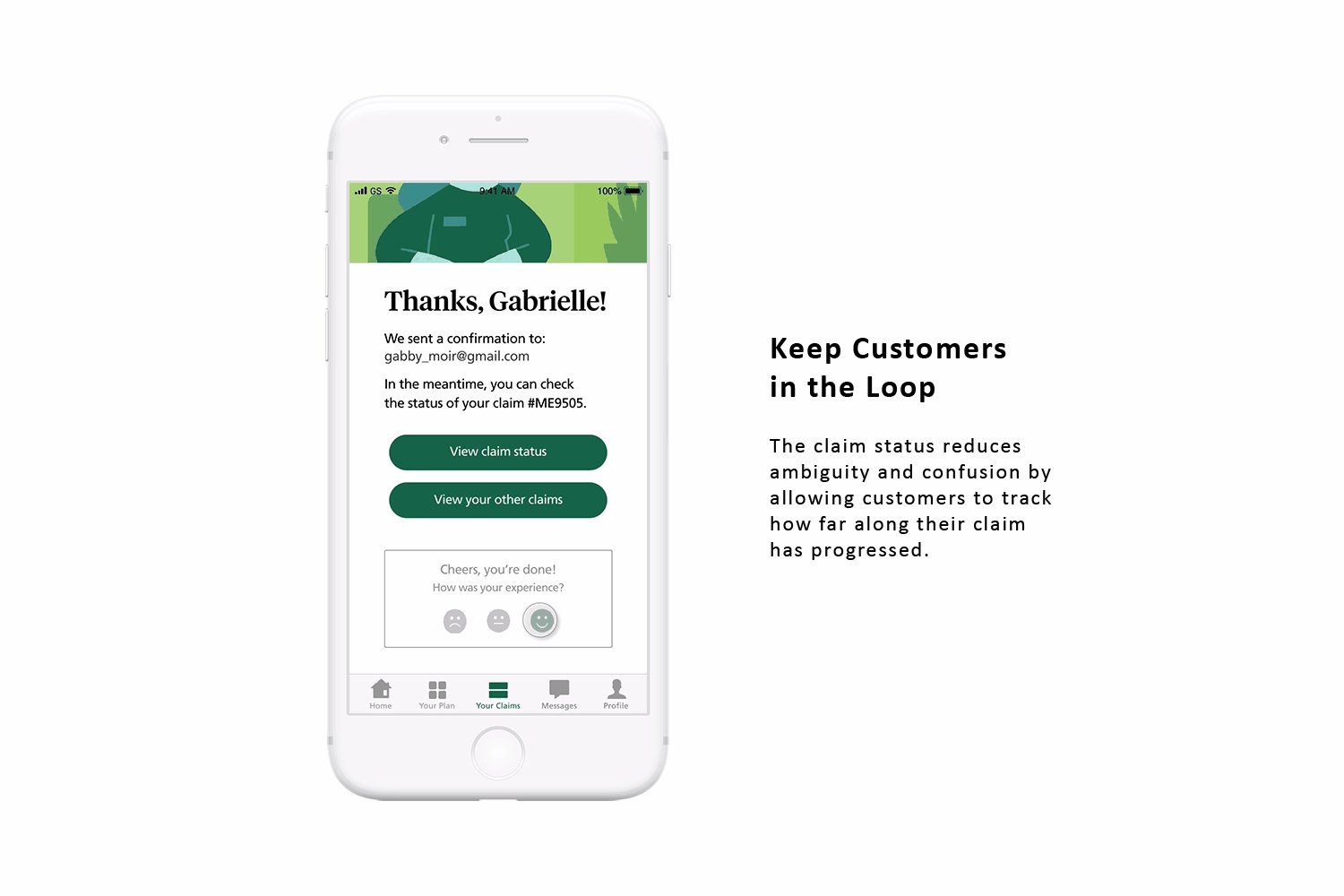
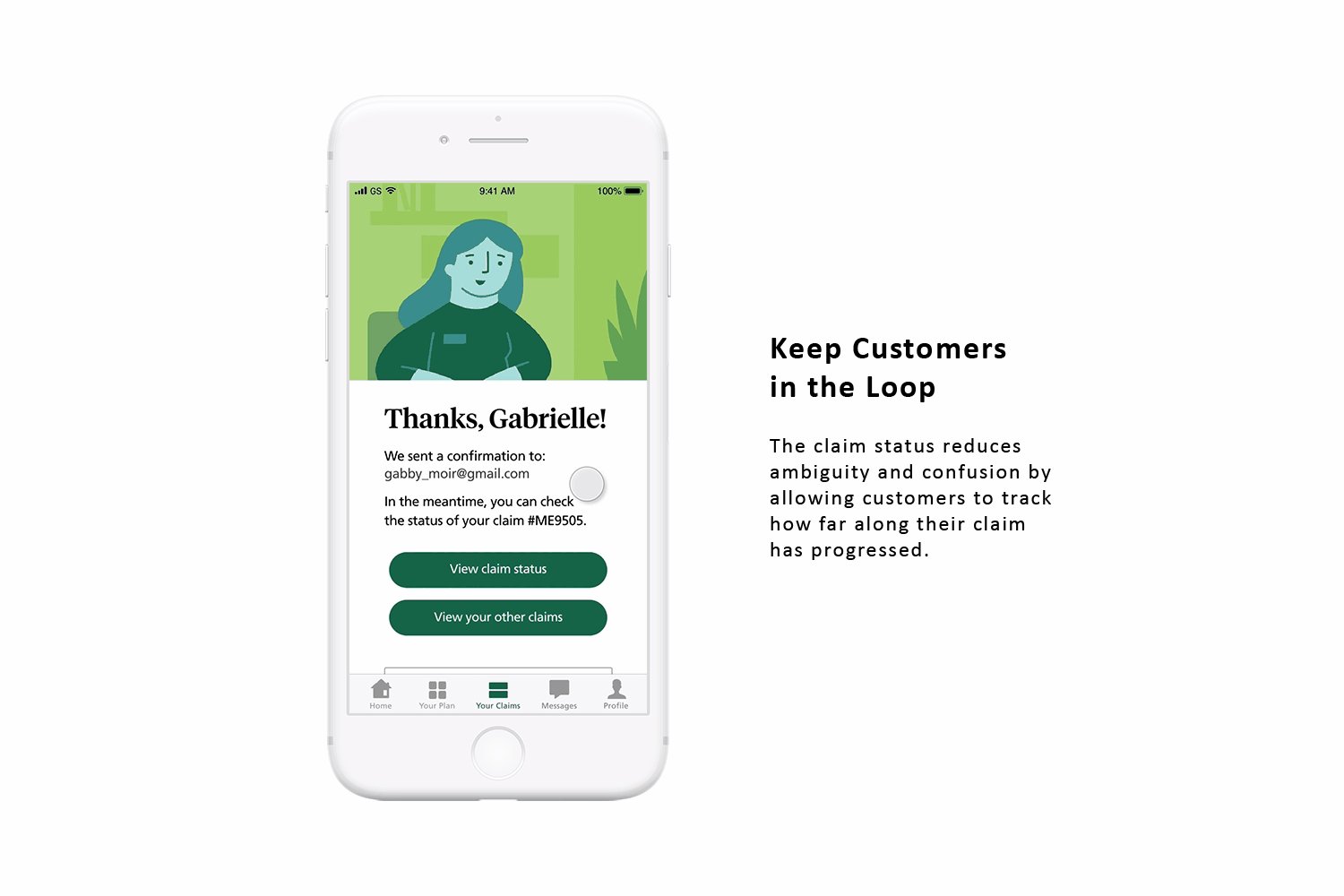
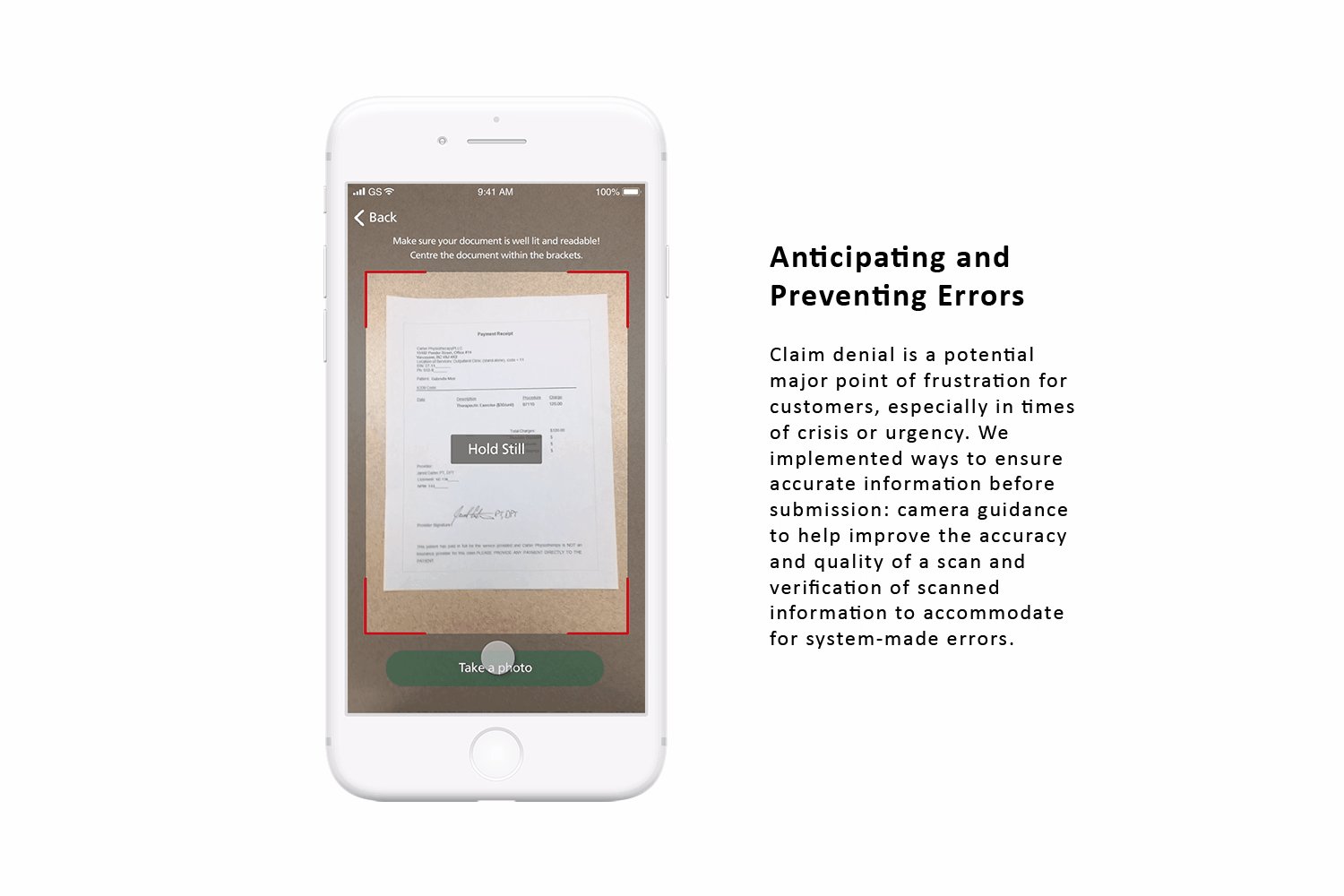
Final Mockup
I then helped to make high-fidelity mockups of the interface in Sketch and later was responsible for adding interactions and animations to the prototype in Flinto. As I was creating the mockups, I thought that it was important that we have the content and message planned out for our prototypes as this would get rid of any redundant information that the user does not need and help us to restructure any information that may be misinterpreted or misleading.
Having the user scenario helped me to empathize with the user and understand the emotions of worry, stress, and frustration they might be feeling during a time of crisis or urgency. Having this at the forefront of my mind when I was making the prototype drove me to help create an experience that would be seamless, informative, and quick to go through.




TakeawayI was personally uncertain about going in the direction of an insurance company at the beginning of this project because I thought it would be a daunting subject area to tackle. From working on this proposed mobile application, I have come to realize that my initial reservations are exactly why it is important to make concepts like insurance accessible and non-intimidating. By applying our knowledge of experience design and by presenting insurance in a friendly and emotion-driven manner, this project has challenged me to think more about service design and content strategy as a way of communicating logically and emotionally between the customers, business, and stakeholders.